Once upon a time, Gmail included an option to build emails using HTML. While it’s still possible to do so, unless you use an email builder, it requires knowing how to code and how embed HTML in Gmail. In this article, we’ll cover why and how to use an HTML email template. We’ll also look at how you can design, test, and send emails seamlessly with Gmail using a tool like Publicate.
When you click on “Compose” in Gmail to create an email, you’ll be met with a window that operates with a WYSIWYG editor, which stands for What You See Is What You Get. The idea here is that anyone can create an email using the same skills and knowledge you have from using a typical word processor.
However, when it comes to internal employee newsletters or external marketing emails, there’s another big thing to consider – branding and design. Creating a beautifully designed and formatted email inside Gmail’s composition window is impossible without hacking the browser console and knowing how to code HTML.
Thankfully there are purpose built HTML editors that can help you easily embed HTML in Gmail.
To use HTML in Gmail, unless you use a fit for purpose email builder, you will first need to write your newsletter in HTML code. If you are not able to write HTML code, or even if you can, but want to save yourself a lot of time and effort, you can use an email builder, which usually comes preloaded with a load of HTML email templates to make your life easier.
Using a dedicated email builder like Publicate also helps you to overcome some of the other headaches and pitfalls associated with writing your own HTML emails. Headaches like;
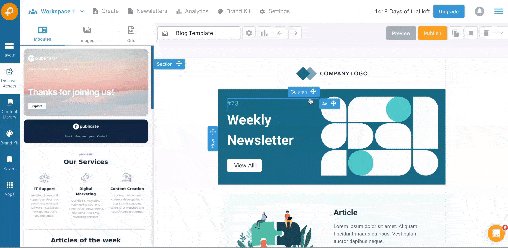
With an email builder you can also choose from an array of professional templates and then edit the template right in the drag-and-drop editor.
So whether you are going to code your own or use a fit for purpose email builder, there are a number of ways you can send HTML in Gmail. Let’s review each of them, starting with the simplist first:
If you use an HTML email builder, a lot of the complexities of sending HTML emails in Gmail, are removed. For example, Publicate is an HTML email template builder that integrates directly with Gmail, so it is super easy to build your newsletters and then embed HTML in Gmail.
A good email builder will also;
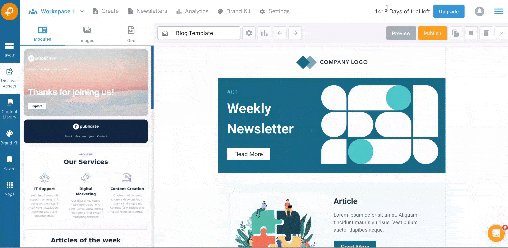
Another key benefit is you don’t have to be a graphic designer or a coder to create beautiful emails. Instead, you can select a template and edit it how you see fit using the drag-and-drop functionality.

Once your email is ready to go with your desired text, branding elements, and design, you can export it to Gmail using Publicate’s Gmail chrome extension.
Plus, if you want to use a different email provider such as Apple Mail or Outlook, the same newsletter works with any email client. It’s just a case of copy and paste, or using the direct integration.

If you write your own HTML code and then simply copy and paste it in the compose window on Gmail, you will get back straight code. Just lines of text and HTML tags. Which is not what you want.
That’s because that window relies on the WYSIWYG editor, as mentioned above. In order to paste HTML into the Gmail compose window, you first need to get rendered HTML.

If you are not using an emil builder, in order to insert HTML into Gmail, you have to follow these steps:
Alternatively, you can try out this “hack” using Chrome’s developer tools to embed HTML in Gmail.
Creating your HTML email has never been easier. Using Publicate’s web-based builder, you have everything you’ll need at your fingertips., All you have to do is follow these steps:
Sign up or sign in to use Publicate

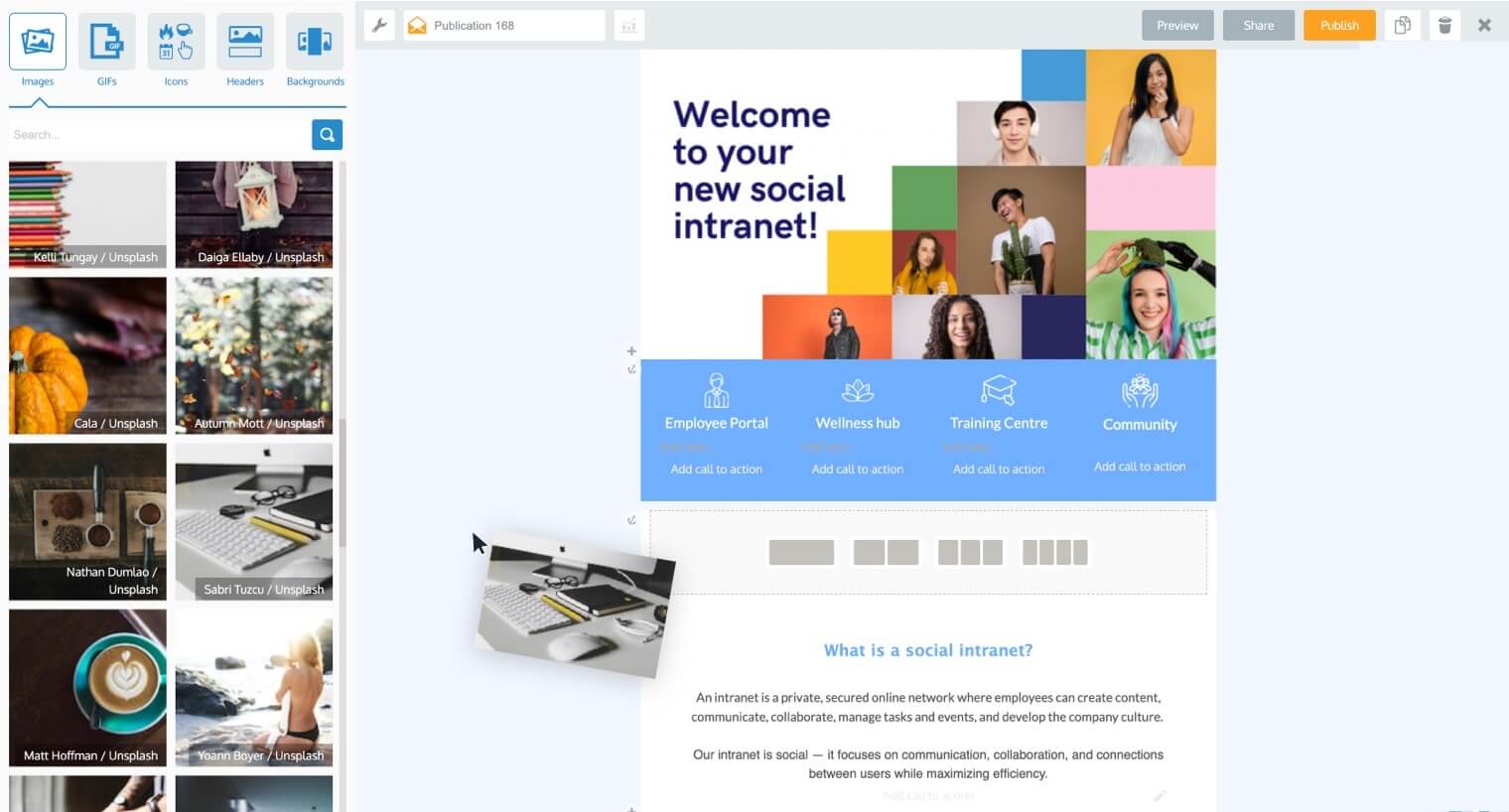
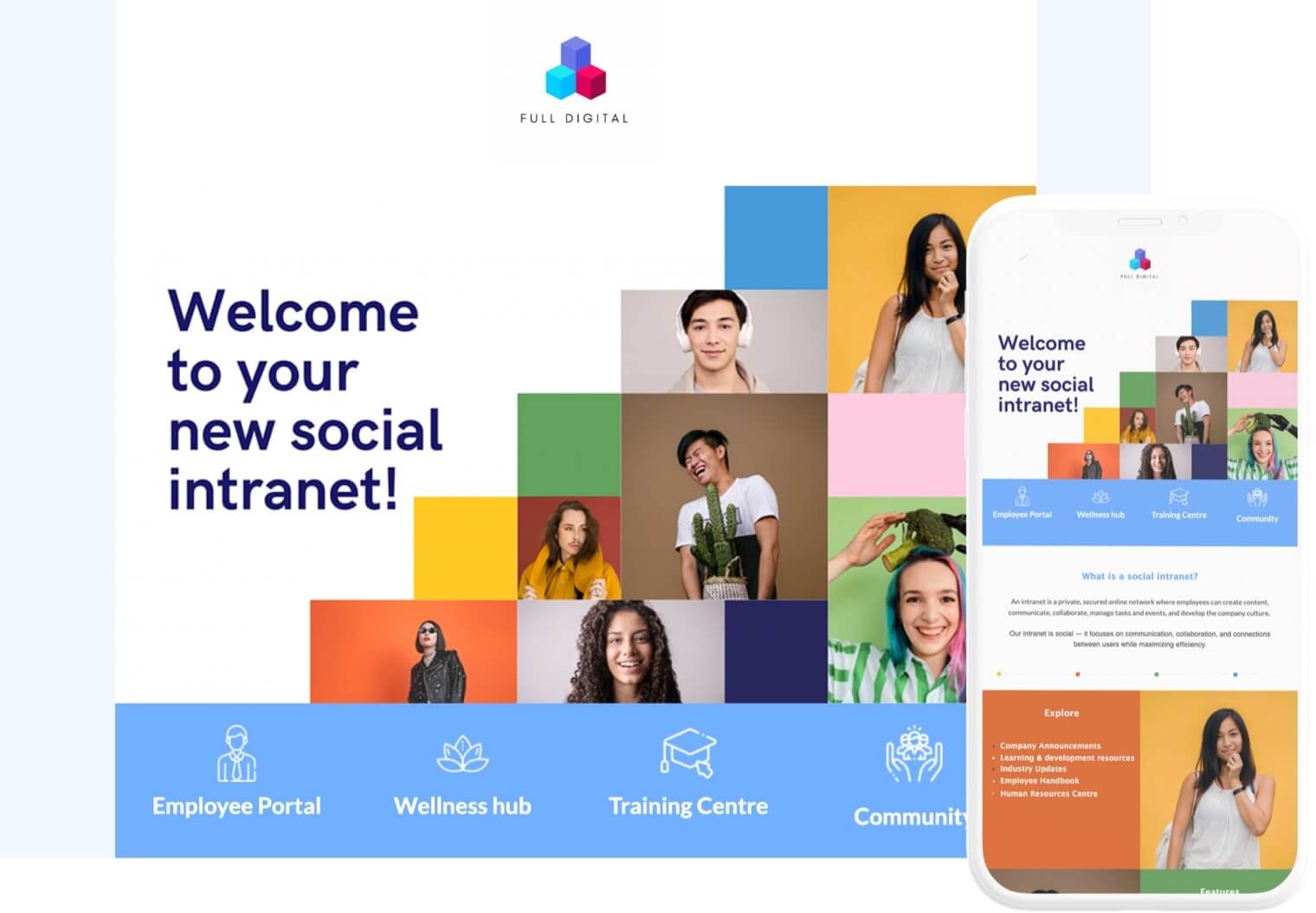
Choose from an array of templates and then start customizing your HTML email

Add whatever content you wish to include (i.e. images, GIFs, videos, URLs, and more)

Edit the details and review

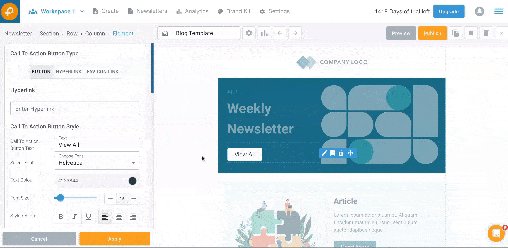
The drag-and-drop editor makes it simple to see exactly how your newsletter will look without having to know any code. If you wish to rearrange the layout of a newsletter or start from scratch, you can do so by dropping in whatever content blocks you want in your preferred order.
Now that you have your HTML email ready to send, all you need to do is install the Publicate Gmail Add-in.
Once installed, just open up Gmail and select “Compose.” Then, click on the Publicate icon which will appear in your Gmail’s WYSIWYG toolbar. Choose your desired email newsletter from the list. It’ll appear in your message body and is now ready to launch out to the recipients you choose to send it to.

By using Publicate’s web-based email builder, the email will be structured to render properly across any recipient’s device and email service provider. Your work here is done!

By using Publicate’s web-based email builder, the email will be structured to render properly across any recipient’s device and email service provider. Your work here is done!
If you are NOT using an email builder and are instead writing your own HTML code, then there are some HTML limitations in Gmail that you need to be aware of when you are trying to embed HTML in Gmail. Keep in mind the following when building, exporting, and sending HTML emails in Gmail:
When you add an image to an email in Gmail, it will show up as an attachment. Which isn’t ideal because some recipients may have attachments blocked or may never download attachments. To overcome this limitation, you’ll need to host images on a server or public file storage.
You can then link to the image in the HTML. If you are not using your own server you can store images on Google Drive, for example. If you’re taking stock images from a public source online, use the link to the image, not a link to where you stored the image. Bear in mind that if you use images hosted by public stock libraries they may become unavailable and would no longer render in your email.
If however you build your newsletter using an email builder all of your images and media is automatically hosted for you, and you can even browse millions of royalty free images to just drag and drop into your newsletters.
With Gmail, you can’t use external styles. Instead you’ll have to use embedded CSS and inline styles to work around this limitation. CSS is used to style your email. Unless you have experience with coding, getting this right can become overwhelming quickly. Especially to get it right for the multiple email clients that your newsletter may be read in.
That’s another reason why so many companies choose an HTML email builder instead. This way, you can still create HTML emails but without the need to code anything, and with the peace of mind that the code is already optimized for over 57 email clients.
While it’s fun to play with any number of creative fonts, Gmail and other email clients are very specific about which fonts they will render. Instead, you’ll have to rely on fonts that exist within the email provider, including: Sans Serif, Serif, Fixed Width, Comic Sans MS, Tahoma, Verdana, and a few others.
If you are coding your own then you won’t get any insight into how your newsletters are performing. In order to continually improve your newsletters you will need to track things like;
A good email builder will provide you with this insight as standard. The best ones will also provide you with insight into which content is performing the best with things like heat and click maps, as well as data on how and where your newsletter is being shared on social media.
Before sending any email, you’ll want to test it. The thing about email clients is that they often render HTML emails differently from one client to the next, and also according to the recipient’s screen size. To test your email, you can do it the old-fashioned (and time-consuming way). This would be to email it to as many different people with as many different email clients that you can think of and see how it looks across them all.
Or, you can leverage tools that will check the email across different providers for you. A good email builder will ensure your email code is already optimized across the various clients.
Now you know the different ways you can embed HTML in Gmail. After reading this article, it may have become clear that coding your own email and going through the motions of getting it into Gmail may be more time-consuming and stressful than you’d have hoped.
Instead, save yourself the time and headaches and send email newsletters with an email builder like Publicate. Not only will it make sending newsletters in Gmail a breeze, but it also makes designing and creating them a joy.
Whether it is starting with one of the manyIn addition to the ease of sending emails, designing emails becomes second beautifully designed templates, or starting from scratch with the powerful drag and drop editor, you’ll have the confidence that your newsletters will not only look great, but they will perform well too.