Email headers are easily overlooked, with most marketers preferring to dive straight into the body of the email.
However, a good header is key to making the right first impression. Get it right and they boost brand recognition and conversions. Kick off the process with these email header ideas, examples and tools that streamline the whole design process.

Generally speaking, an email header includes the subject line, recipient and sender of an email.
However, in email marketing, it also refers to the visual element at the top of emails: The HTML header. This is the header type we’ll mostly focus on here.
This header offers great space for marketing and solidifying your brand. It includes the company name and logo, but you could experiment with other elements such as a product menu, links to your website and a perk on offer - such as a discount or free shipping.

It’s important to bring visual balance to your emails.
The email header size should be large enough to grab attention and include the relevant elements, but not so large that it overpowers your email’s design.
Here are some guidelines to ensure your email header ticks all the boxes.
Bring an email builder into the mix to help you create professional, engaging emails that follow best practices. Email builders contain hundreds of templates that contain all the key elements that make up a successful email.
Easily customize the templates using a drag-and-drop interface to save hours on the creation process, and money usually spent on hiring designers. It takes just minutes to create stunning emails people actually want to read.
Here are some email header ideas to include in your emails. These best practice tips ensure the best results for your email header and the overall outcome of your emails.
The best email headers are:
Use an email builder to take away the guesswork. Email builders have hundreds of professional templates that follow all best practices to maximize engagement and get the best results.
You can also customize, save and organize components such as email headers. This means you don’t have to create a header from scratch every time. Simply select the component from your library and it will fit perfectly with any template.

Avoid the following common mistakes when designing your email header:
Switching it up: Keep email headers more or less the same with each email, so your readers know exactly who the email is coming from. This is important to encourage them to keep reading. (Small changes are fine - we’ll cover this in more detail shortly!)
Stuck for email header ideas? We’ve got plenty of ideas and professional email header examples to keep your headers interesting, on-brand and effective.
Some brands use nothing but their logo in their email header - and there’s no problem there! Logos are simple, consistent and recognizable.
This is a minimal approach to your header, and you could always turn the logo into a navigation item that sends readers to your website.

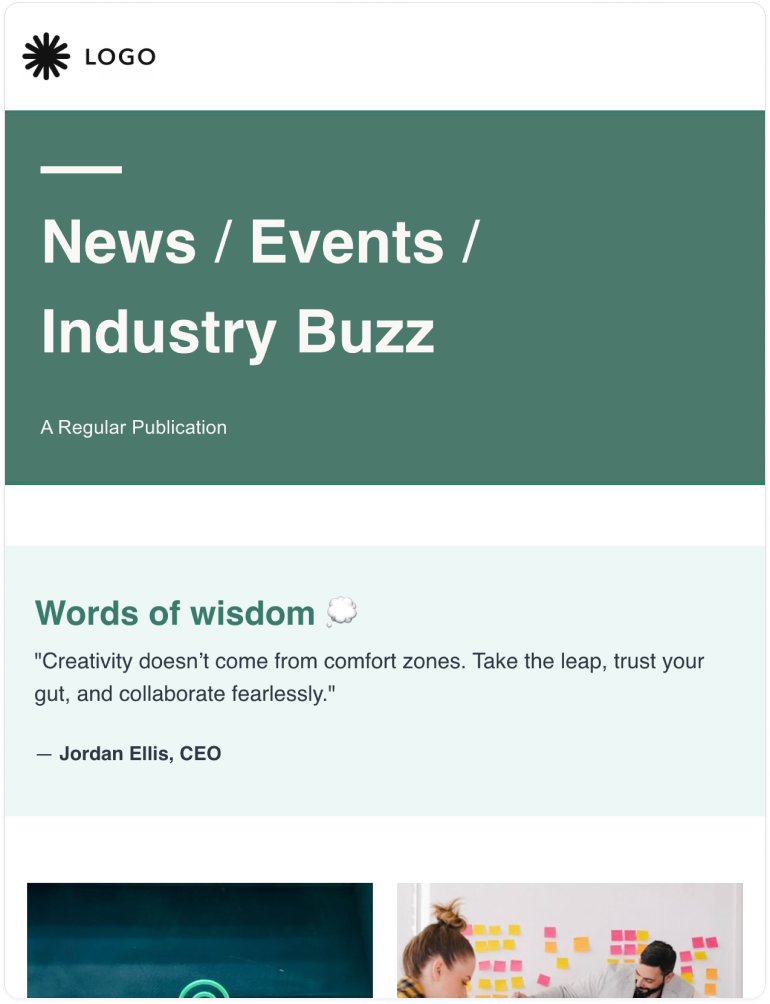
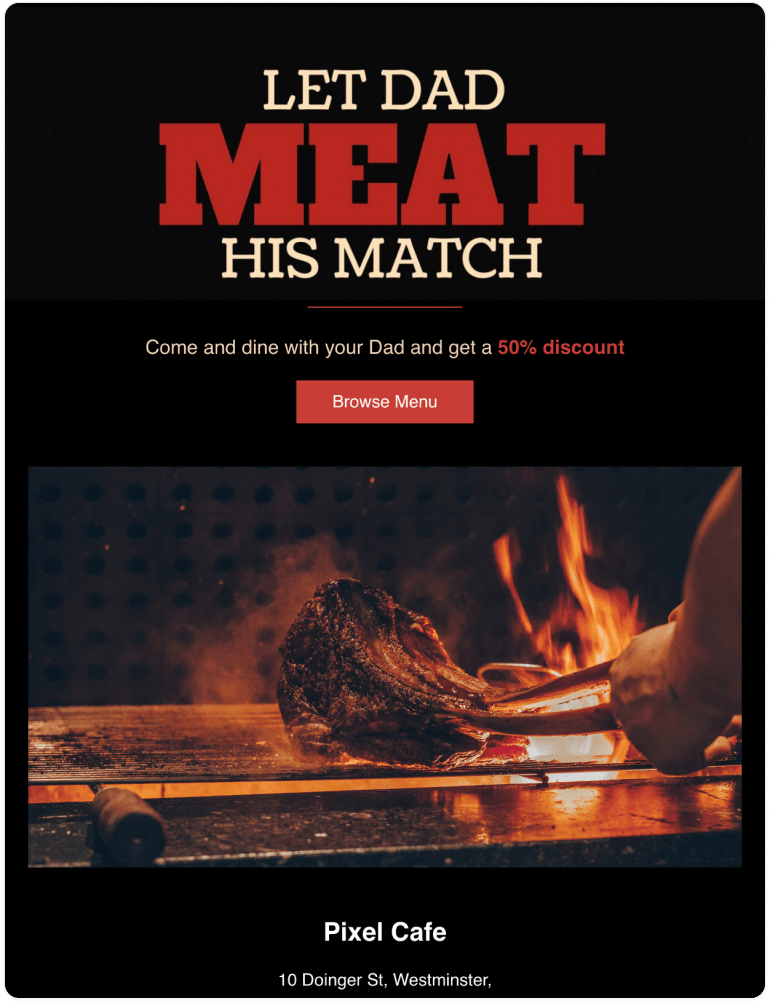
Make your email header stand out by using a band of color that contrasts against the rest of the email.
Go for your primary brand color to keep it consistent. This approach creates a simple, visually appealing result.

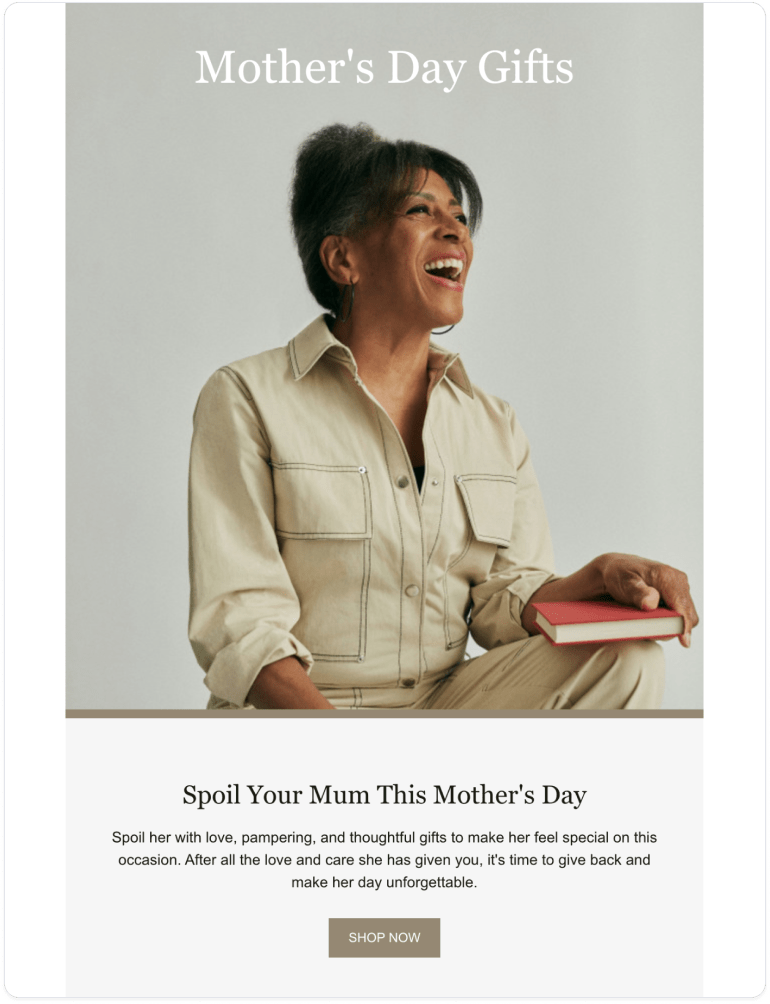
Good-quality photos catch the eye and tell a story before recipients even read your email.You can get playful but always keep the photos relevant to the email’s subject. Also, consider how the header’s photos will play with photos in the body of the email. Avoid clashing images that create a busy overall email.

Keep things visually interesting by rotating slightly different header designs.
This approach doesn’t have to impact consistency. It’s helpful to have some different designs to hand, so you can choose the best one based on each email’s purpose.
You could rotate the entire layout of the email header, or just use different colors in your brand’s palette.

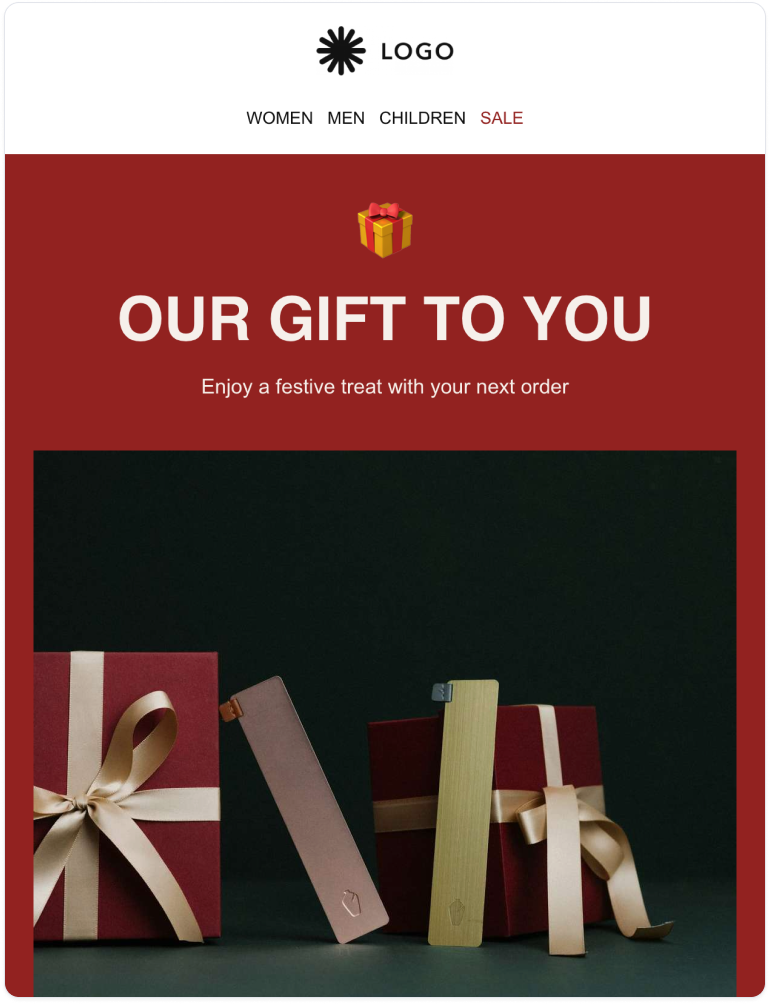
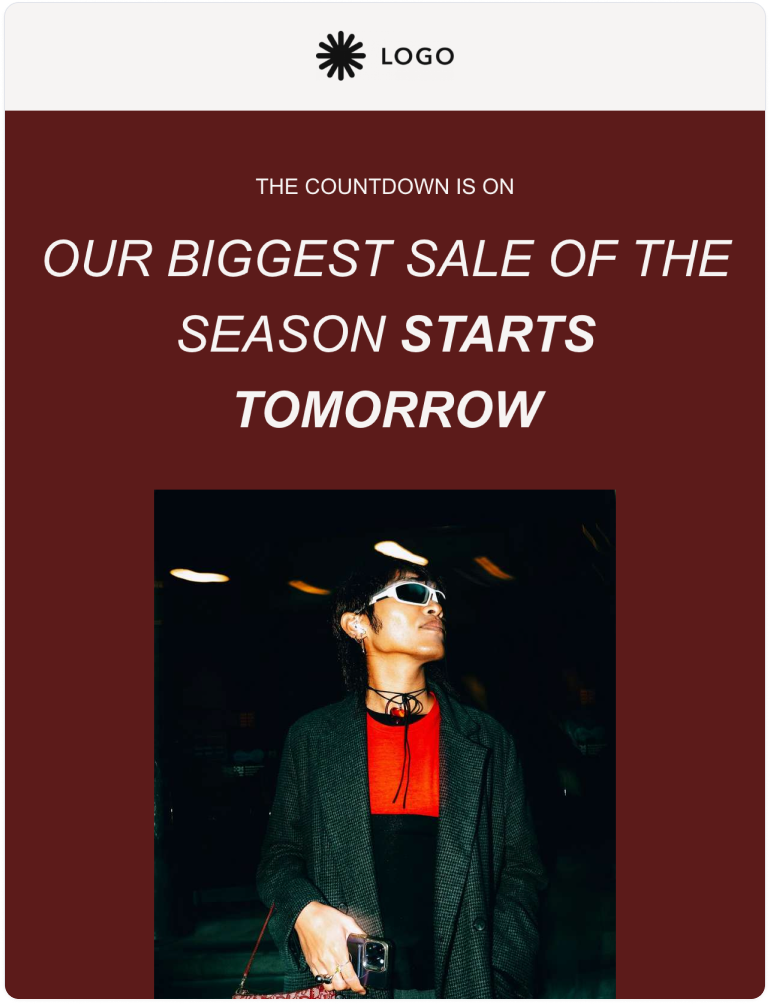
Avoid packing too much information into your email header. However, a single offer is a good technique to draw the reader’s attention to whatever you want to promote.
This could be anything from a seasonal sale to free shipping. Either way, aim to share enough information to provide value to your readers while enticing them to explore the offer.

GIFs are a great way to get playful with your email header and are sure to catch the eye.
This doesn’t have to be complicated, and should always be relevant to the subject of the email.
For a little animation inspiration, here are some emails that use GIFs well.
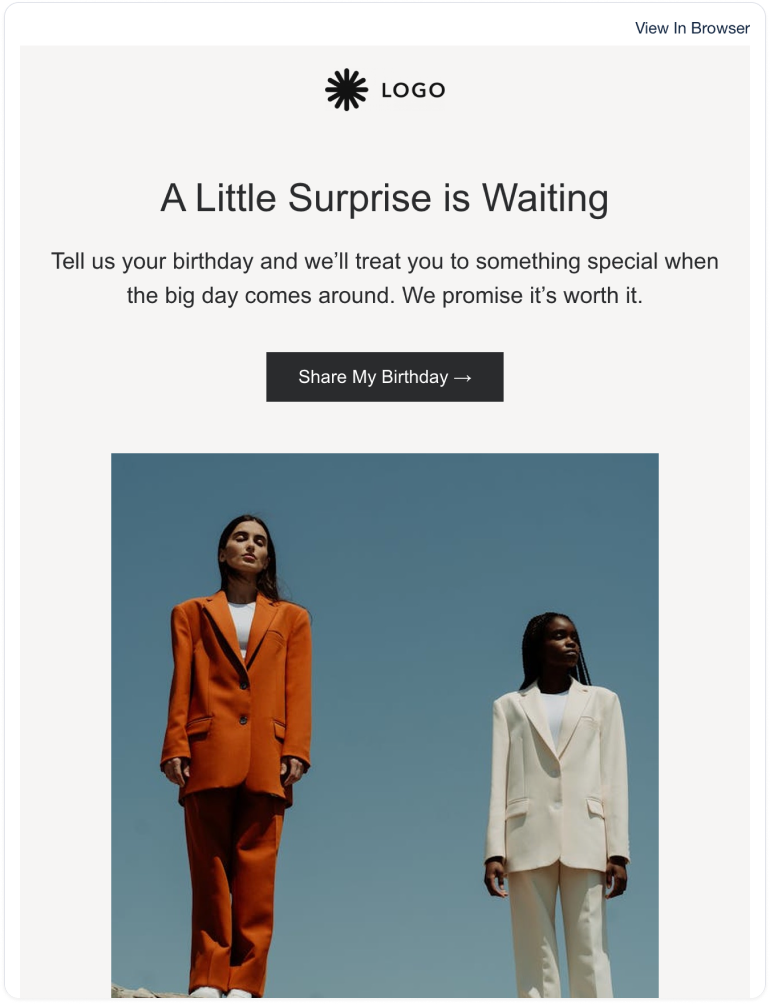
The user experience should be a priority with every email. To avoid the risk of emails loading slowly (or not loading at all), give recipients the option to view it elsewhere, such as on the browser.

An email builder is invaluable for brands who want to bring any of the email header ideas listed here to life. It’s an easy-to-use tool that lets you create engaging emails in minutes, with pre-designed templates and a drag-and-drop editor.
Businesses use email builders for internal and external comms, saving time and money usually associated with hiring designers and coders.
For example, easily incorporate photography or eye-catching GIFs thanks to an integration with royalty-free stock sites. Access over 2 million images and videos without leaving the platform, and say goodbye to endless searching of the web!
An in-built brand kit stores brand elements like your logo, typography and color scheme. With just a couple of clicks, your emails are on-brand and instantly recognizable.
This is also a great collaboration feature - anyone on your team can create on-brand emails without the need to send and download zip files.
You can explore numerous options when you need to design an email header.
A more traditional route would be to hire a designer and coder. However, this is the most expensive option, and there could be a long waiting time, especially if that expert is fully booked.
Some marketing teams create their headers in design programs such as Canva. This way, the email header is created as an image that they insert into their emails.
The issue with headers formatted as images is that you lose all additional functionality, like animations, clickable menu options and the ability to hyperlink logos. There’s also a risk that your image doesn’t render properly in all email clients.
Tools like Canva only create static images, not engaging HTML elements, which you’d get by choosing a third option: Design your email header using an email builder.
We know that designing email headers (and whole emails!) can feel like a minefield, but email builders are a great place to start.
They’re user-intuitive and streamline the process, so anyone can design email headers, no matter how limited their coding or design knowledge is. You don’t need to know HTML or hire a coder or designer, and can easily create professional, engaging HTML email headers.
Email headers are just one component of a great email. They’re already part of most pre-made templates found in an email builder, and can be customized in a matter of minutes using a drag-and-drop editor.
Since email builders use email-optimized code, you can be confident they’ll render well in any email client your readers use, such as Gmail and Outlook. You’ll be able to add interactive elements to your header (such as a clickable logo or menu items), as well as GIFs or animation.
Marketing teams can save time spent on repetitive design elements like email headers. Simply save approved email headers in your email builder library, and anyone on your team can access them for consistent, eye-catching designs every time.
Well-designed emails are no longer only accessible to expert designers and coders. Follow this high-level guide and use an email design tool to optimize your emails.
In the most simple terms, this refers to how elements are laid out.
This generally involves large headings, smaller sub-headings and even smaller copy. Make sure the layout is clear and easy to follow. Your readers will thank you for it.
Recognition builds trust, so use your company’s colors, logos and typography with every email. The brand kit feature in email builders lets you control your brand assets across the team, even if employees work remotely.
600px is the generally accepted all-purpose resolution for email design.
So, whether readers open your emails on a desktop or mobile phone, or in an email client app or browser window, this helps ensure your emails display well.
Your call-to-action (CTA) elements should stand out, as they guide readers towards the overall goal of your email.
Include buttons in the center of your email and opt for bright colors that stand out against the background.

Get every email off to the strongest start with these email header ideas, curated for every business and email type. Use the email header examples as inspiration, and bring your own, on-brand email header to life with an email builder.
With the right tool, you can customize, save and re-use headers, making it incredibly easy to accelerate the design process.