You’ve probably heard of web developers using HTML to design modern, engaging websites. But the same coding language actually goes into the creation of most of the emails in your inbox.
In this post, we’re covering how to create HTML newsletter emails – even if you’re a complete HTML beginner.
You might be surprised to learn you don’t need to “know HTML” to build beautiful, engaging emails your audience loves.
.jpeg)
An HTML email newsletter brings a design-centered experience to inboxes.
Created using HTML (Hyper Text Markup Language), these newsletters are styled to look almost like a web page.
So, they generally consist of eye-catching elements like images and videos, call-to-action (CTA) buttons and diagrams or tables. Ultimately, an HTML email newsletter has an engaging layout that makes it enjoyable and easy to read.
On the other end of the scale are plain-text emails that only contain words, with no special formatting.
There’s one key reason to create HTML newsletter emails over plain-text emails: Design.
HTML emails give you more control over how your email looks, letting you highlight important elements, showcase your brand’s identity and engage readers with more exciting content and calls to action.
With an HTML email, you can provide more ways for recipients to interact with your email. They can play a video, click on a CTA button or respond to an email survey – all within the body of an HTML email.
While plain-text emails can perform better for some industries that demand more formal, to-the-point messaging, HTML emails are generally the preferred choice in modern marketing.
For many, the thought of creating HTML emails is daunting. Where do you begin? If you’re not sure how to harness all the benefits of design-led emails, an email builder like Publicate can help.
With drag-and-drop capabilities and hundreds of fully customizable, professional templates to choose from, anyone can create their own HTML email newsletters (no design or coding skills needed!). Drive engagement in your newsletters all while reducing costs and saving time.
Look in your inbox and you’ll be pushed to find marketing emails created with just text.
That’s because HTML emails can do many things plain-text emails can’t. For example:
You can create HTML newsletter emails to aim for more newsletter engagement, but it’s not a magic solution. Your email should still include the following key elements to increase its chances of success:
Email builders can take away the guesswork and fill you with the confidence that your newsletters are built for success. All pre-built templates contain the elements of any good HTML newsletter, so they’re ready for you to customize with your content.
Improve the design and user experience by following a set of best practices every time you create an HTML newsletter.
Your emails need to look good no matter what size screen or email client they’re opened on.
Sometimes, an email looks great on desktop but becomes a mess of overlapping elements on mobile.
To avoid formatting mishaps, aim for more simple layouts without columns or floated images.
One disadvantage of HTML emails is they can take more time to load.
Your subscribers won’t wait around, so reduce loading times by using images sparingly, compressing the file size using a tool like Compressor, using standard web fonts, and sticking to one key message per email. A good email builder has this built in as standard.
Before hitting ‘Send to all’, make sure your email works across different devices and email clients.
An easy way to test emails is to send them to yourself and open them on your desktop and smartphone. You can try opening emails in multiple email clients, too.
Use this stage to check for typos, broken links and other errors.
A good email builder ticks all of the best practice boxes as standard. Anything you create is mobile responsive, all of the emails are tested across 57+ email clients, and the email code is already minimized so you don’t need to worry about loading times.
All you need to do is drag and drop, and the best bit is you don’t need coding knowledge to create HTML newsletter emails. You can use a tool like Publicate to design beautiful HTML emails your subscribers love.
Publicate is an email builder that contains hundreds of HTML email templates, which are all professionally designed, highly engaging and designed to render perfectly across all devices and email clients.
Email builders save time and money in the traditionally long-winded newsletter creation process. You can design an email in minutes and use an in-built suite of collaboration features to invite other members of your team into the mix. This streamlines the design, editing and approval process.
There’s a template for almost every industry and newsletter type, and a user-friendly drag-and-drop editor means anyone can create HTML emails with a tool like Publicate.
Finally – that means no more bland, plain-text or badly formatted emails.

Whether you’re a coding whizz or can’t name a single HTML tag, there are a couple of different avenues to create an HTML newsletter.
Let’s take a look at the options on each end of the scale.
If you have the skills and the time, you can write HTML code from scratch using a text editor and HTML.
The most efficient process within this option is to build reusable HTML email templates that work well for most email clients. Then, code in the new information and multi-media each time you want to send a new email.
The quickest, easiest way to create HTML emails is to use an email builder.
If you're not sure which to choose, Publicate is one of the best email template builders out there because it makes it possible to customize pre-made templates with your content and branding, in minutes.
It has a library of hundreds of beautiful templates that all follow best practices for more readability and better results from your email campaigns.
Easily connect Publicate with your favorite content sources, like stock image sites, Slack and Feedly, to discover fresh content inside the platform. You can also export using direct integration with Gmail and Outlook or over 50 other email service providers.
With Publicate, you can also track the performance of every email you send. It has powerful analytics to monitor click rates, open rates and more, even tracking engagement if you send emails via Outlook or Gmail.
This no-code builder helps you save time and money while you drag and drop your way to engaging multi-media newsletters.
Marketing teams are busy and marketing budgets are tight. Designing HTML emails from scratch is time-consuming, and outsourcing to a designer and coder is expensive.
Luckily, email-building software brings speed and convenience to the process. Most platforms are easy to use so there’s no steep learning curve involved, meaning anyone can create HTML newsletters quickly.
All templates within email builder platforms like Publicate are designed with email-optimized code, so you can count on them being responsive across all devices and email clients.
Find the best email creation software for your business and it’s sure to become an invaluable tool for your external marketing and internal comms.
Beautiful HTML emails start with the best email template builders.
With the right tool in your toolkit, you won’t need to code a single line of HTML to produce stunning, professional emails quickly.
Publicate is a fast, no-code email builder packed with features to take your email marketing to the next level while also saving you time and reducing your costs.
Its user-friendly drag-and-drop editor lets users of all abilities create engaging and visually stunning HTML newsletters in minutes. They’re all automatically optimized for every screen size and email client including Gmail and Outlook, so you don’t need to worry about formatting.
Publicate users can select from hundreds of free templates and customization options.
It also comes with a number of other time-saving features like AI-generated text, web scraping, and the ability to save modules for later. That means there’s no need to start from scratch - most of the content you need is already waiting for you.
Publicate works with over 57 email clients. Simply export your design to your preferred sending platform. And, unlike many other email builders, Publicate doesn’t limit the number of recipients!
Take advantage of a free 14-day trial so you can get to know the platform before you sign up. While you’re there, don’t forget to try out Publicate’s powerful analytics. You can track open rates and click rates, and even monitor content performance with heat maps.
A well-known email service provider, many people go straight to Mailchimp when they want to create and send HTML emails.
It includes lots of typical features and creative tools, but Mailchimp’s sending capabilities do outshine its HTML templates and editor, which is not always the easiest to use. You also can’t send your newsletter through Gmail or Outlook.
AWeber includes a library of custom HTML templates and a drag-and-drop builder.
It offers an end-to-end service, from designing emails to setting automations, but keep in mind that the price-to-feature ratio isn’t as good as it seems. Many features are limited by triggers and conditions.
Another drag-and-drop HTML email editor, Moosend makes it easy to customize templates across a range of industries and purposes.
It’s good for segmenting audiences but it falls flat when it comes to its template library and customisation in the editor. The sign-up form and landing page templates are slightly dated, and the editor can be cumbersome.
Hubspot is an all-in-one marketing and sales tool, geared toward large organizations and agencies.
It boasts a straightforward drag-and-drop editor, audience segmenting and reporting tools, but can be too expensive for many small businesses. It’s best used as an all-in-one tool, rather than solely for creating HTML newsletters.
Most design software is relatively user-intuitive. You can create HTML newsletter emails in just three simple steps:
Of course, if you prefer to code HTML emails from scratch, you’ll need to code your design with a programming language that can be rendered by email clients.
It’s much easier to choose one HTML email builder, such as Publicate. This gives you access to professional HTML templates and ways to send your HTML email in Gmail and other email clients with just one click.
Did you know there are legal guidelines to follow when sending emails?
It can be a minefield, but there are a couple of guidelines everyone should know about. They are:
You should also keep “email delivery” in mind. This is related to your “sending score”, which assesses your reputation by looking at things like your domain name signature, complaints about your email, and the reputation of your IP address.
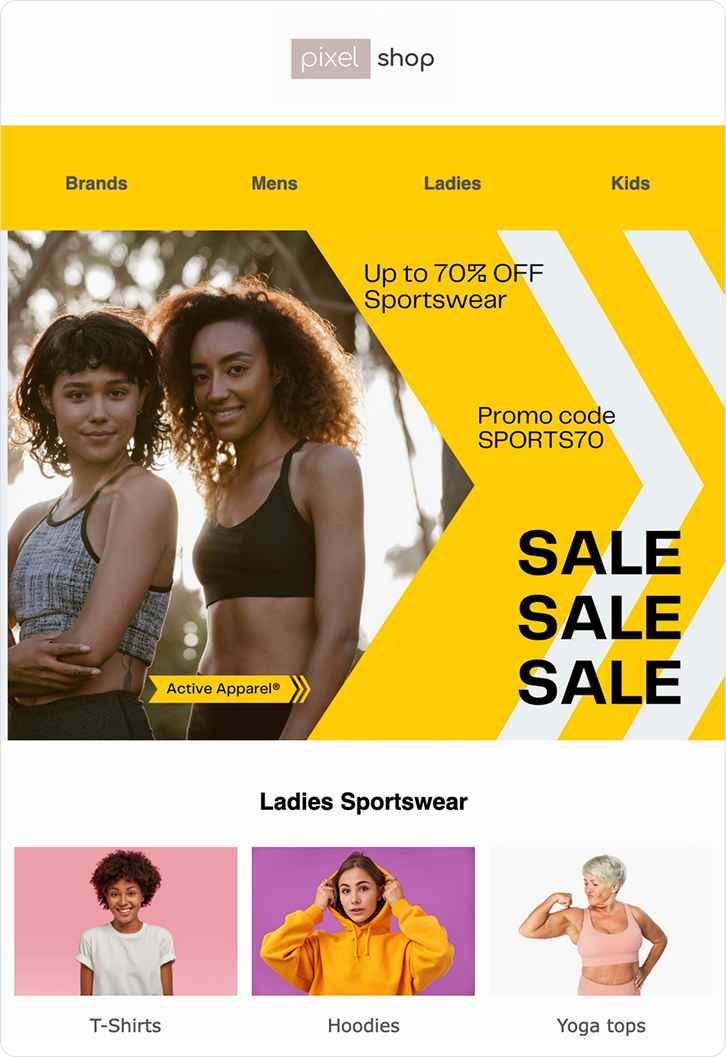
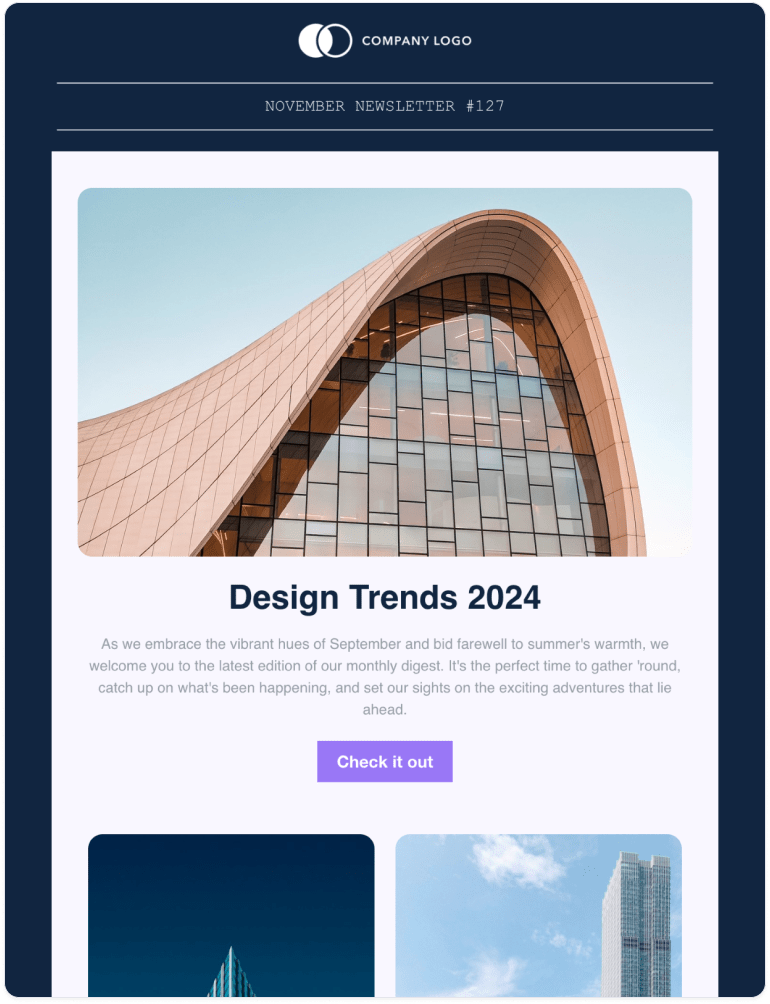
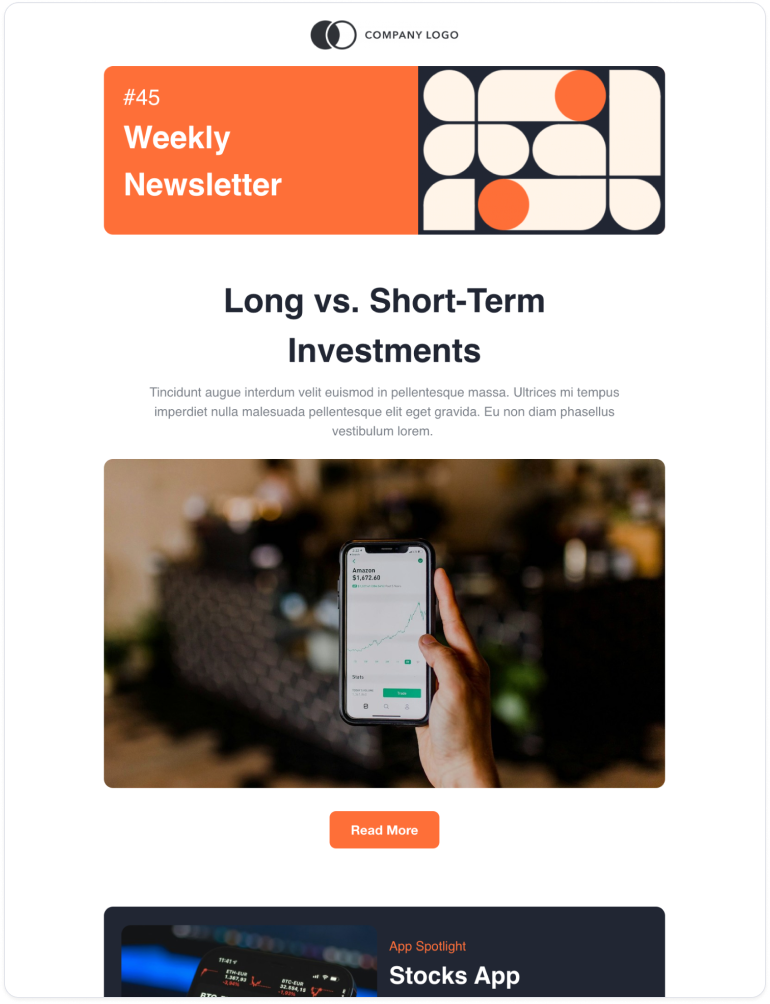
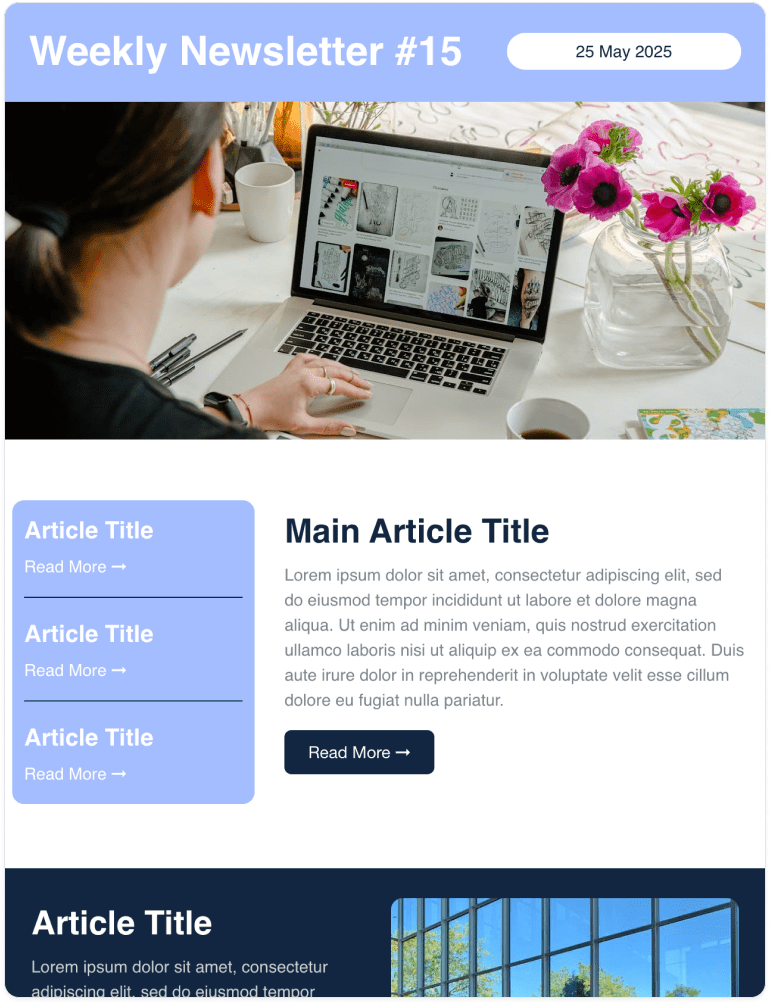
Here are some examples of HTML newsletter templates that you can edit and start using right away with the email builder Publicate:





The route you take to design HTML emails depends on your HTML knowledge. If you’re a coding pro, you can work from scratch. If not, it’s best to use an HTML email builder that lets you create visually stunning emails in minutes.
Create HTML newsletter emails that engage your audience, for the best results from your email marketing. Even if you’ve never written a line of code before, drag-and-drop editors like Publicate help you make it happen.